React Native TypeScript Boilerplate – Hey there! Did you know that there are many resources available online for building React Native apps? Some developers share templates called boilerplates, which can make it easier to get started. These boilerplates can come in different forms, such as a CLI template repository or an npm library. It doesn’t really matter which one you use. In this article, we will talk about the different types of React Native boilerplates that are available. It’s not very common to find boilerplates that use TypeScript for React Native, but some people might want this option. We will cover the options for TypeScript-based React Native boilerplates as well.
At the end of the article, we will provide instructions on how to use the React Native boilerplate and include links to the library and GitHub repository for easy access. This way, you can easily start building your React Native app with the help of the boilerplate.
Best React Native Typescript Boilerplate 2024
TypeScript is a programming language that is based on JavaScript and adds extra features like strong typing and object-oriented programming concepts. This can make it easier for developers to build complex applications. Some people might find TypeScript annoying because it requires you to specify the types for all variables and functions that you create. However, many developers appreciate the extra type checking and structure that TypeScript provides, as it can help prevent errors and make the code easier to understand and maintain. Overall, TypeScript is a popular choice for building large-scale applications and is supported by a strong community of developers.
Yes, there are certainly benefits to using TypeScript. By requiring developers to specify types for variables and functions, TypeScript helps to ensure that the code is more structured and well-defined. This strict type checking can help prevent errors and make it easier to understand and maintain the code. For example, if you have declared a type for a variable and then try to assign a value of a different type to it, TypeScript will throw an error, alerting you to the issue. This can save time and effort in debugging and testing, as it helps to catch mistakes earlier on in the development process. Additionally, the use of interfaces can help to clearly define the shape of complex data structures, making it easier to work with and manipulate them. Overall, TypeScript can provide a number of benefits to developers, especially when working on large-scale or complex projects.
React Native TypeScript Redux Boilerplate

TypeScript is a helpful tool because it can catch mistakes early on in the development process and prevent future bugs. Now, let’s talk about the React Native Boilerplate. I recently created a version of the boilerplate that is based on TypeScript. Just like the original React Native Boilerplate, this one is very basic and provides a starting point for building a React Native app. By using this boilerplate as a starting point, you can easily add the libraries and other resources you need for your specific project. This can save you time and effort in the long run, as you won’t have to start from scratch every time you want to build a new app.
Checklist for React-Native Boilerplate TypeScript
Here I will review it again. What do you need to make a react native boilerplate?
- Navigation: This refers to the process of moving between screens in a React Native app. One of the most popular options for navigation is the react-navigation library.
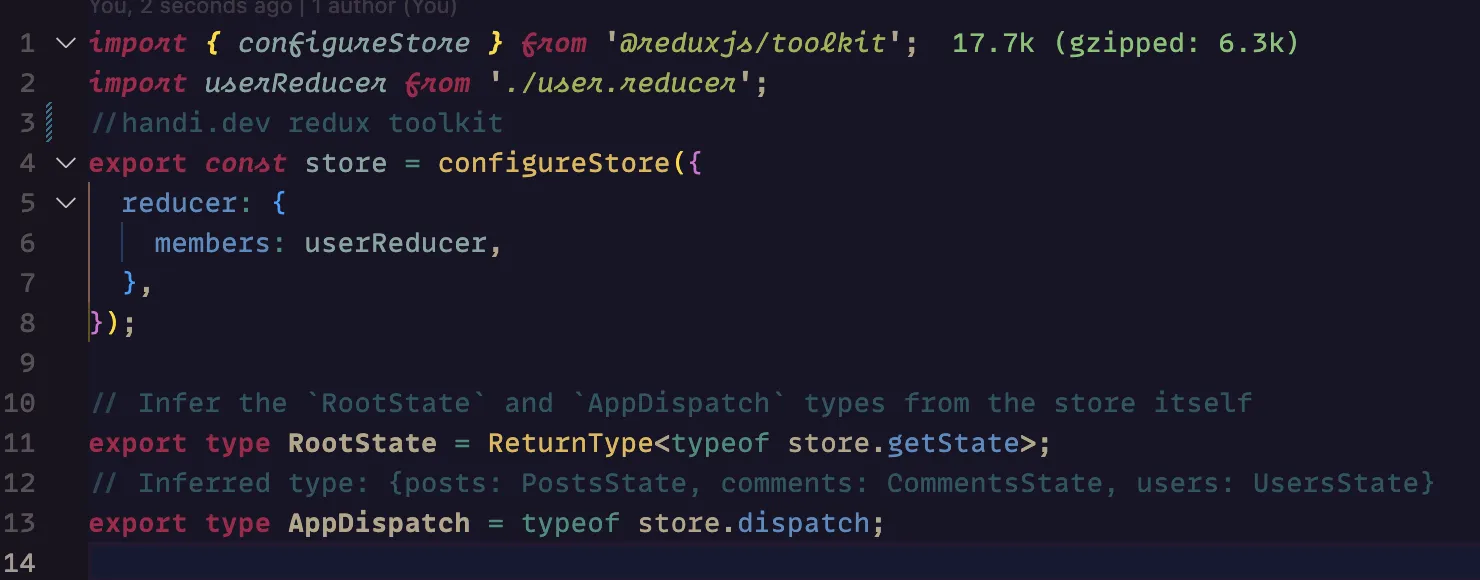
- State management: This refers to the process of managing and updating the data or state of a React Native app. Some popular options for state management include the redux toolkit, MOBX, and Zustand.
- React hooks: React hooks are a feature of React that allow developers to manage the lifecycle of their components more easily. The react-query library provides additional hooks for working with the fetch API.
- React Native icon: An icon is an important visual element in any app, as it helps to give the app a sense of identity and branding. The react native vector icon library is a popular choice for adding icons to a React Native app, but you can also use your own local icons if desired.
One thing to note is that the React Native Boilerplate that I will be sharing with you includes all of the basic components you need to get started with building a React Native app. Plus, all of the libraries included in the boilerplate are up-to-date, so you won’t have to worry about using outdated versions. This can save you time and effort in setting up your development environment and ensure that you have a solid foundation for your app.
 React native TypeScript boilerplate with Redux toolkit
React native TypeScript boilerplate with Redux toolkit
Installation and How to Use React Native Typescript boilerplate
For this current version of this typeScript boilerplate ( v0.2.1 ), Make sure your cocoapods version is >= 1.11.2 and also ruby version = 2.7.5.
In the first step, just run the code below:
npx react-native init MyAppName --template @handidev/react-native-typescript-boilerplateAs a note, replace the word MyAppName with the application name you want.
Next, after everything is successful, the next step is to run the React Native application based on the platform you choose.
for the iOS version, run:
yarn iosFor the Android version, run:
yarn androidYes, it’s that simple. If you have any problems with the installation, don’t hesitate to contact me on Github.
Collection of error with Solutions when installing react native boilerplate
you can read more here: https://github.com/handi-dev/react-native-typescript-boilerplate#list-of-q–a
Link to library react-native-typescript-boilerplate NPM: https://www.npmjs.com/package/@handidev/react-native-typescript-boilerplate
Link to react-native typescript boilerplate GitHub repository: https://github.com/handi-dev/react-native-typescript-boilerplate